Best Chrome Extenshions for developers and designers, that make their life easy.
Since I use Chrome most of the time, I gathered 5 browser extensions which I think most Chrome users will appreciate. These extensions facilitate users in different ways, from saving our browsing sessions and managing our tabs to letting us choose hotkey shortcuts. With the introduction of Google Chrome, the community has made some amazing extensions which are very easy to use for every day work.
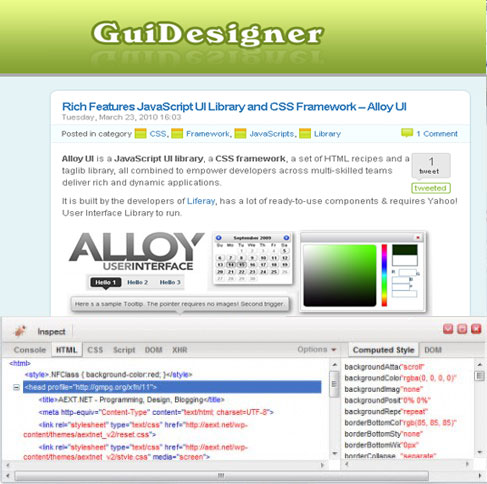
FireBug Lite
This allows you to inspect the HTML, CSS, Javascript code without leaving the page. You’re also able to edit the code without any problems and test the new changes immediately.

If you use Firefox, you’ll know this is the most popular Firefox extension among web developers. For now, FireBug Lite is not as advanced as its Firefox counterpart. However, I’m sure that will change in the near future.

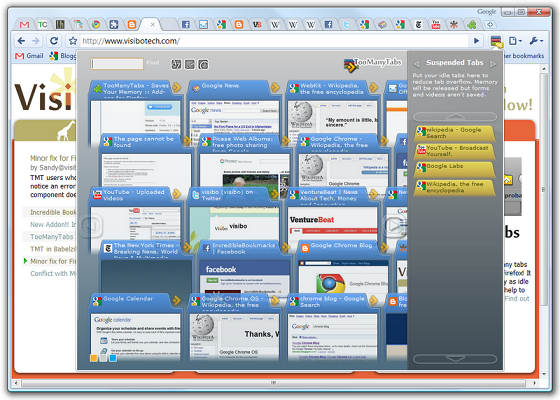
Chrome, like all other modern browsers, supports the usage of multiple browser tabs. While this feature is mostly convenient, it can cause problems if the number of our tabs gets larger. The usual problem faced is finding the right tab when we cannot even view the favicon of the webpage, much less read its title in the tab. Too Many Tabs lets places an icon in our address bar which we can click to view our tabs as cascaded thumbnails; this view makes finding the right tab easier. Custom color schemes and interface designs make Too Many Tabs a great extension to manage tabs in Chrome.
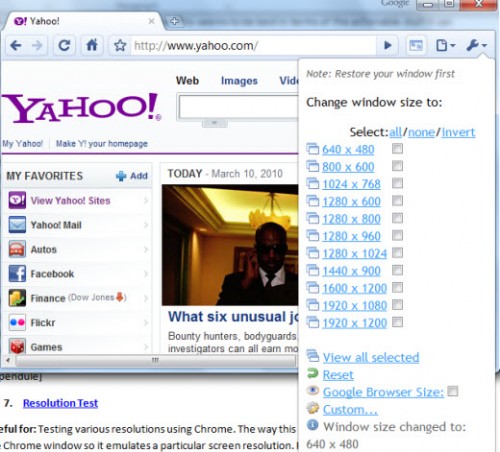
Resolution Test
You can use it to test various resolutions in Chrome. The way it works is it resizes the Chrome window to emulate a particular screen resolution. Resolution Test is the most convenient plugin I found in this category because it enables you to quickly see and compare different resolutions.


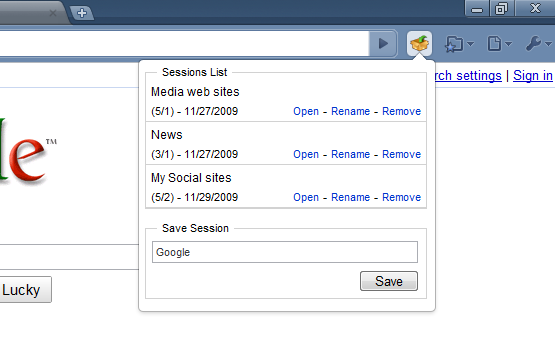
I personally found Session Manager to be more suited to my own needs. I often have a lot of tabs open when I get involved in a topic. I open up multiple web resources and references for that topic and end with a lot of simultaneously open tabs. Saving them all in the bookmarks will cause bookmark-clutter. Session Manager lets me conveniently save the entire session with a description to accompany it. I can save multiple sessions and restore them any time I want.
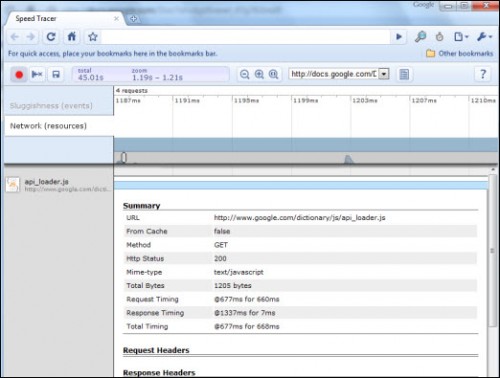
Speed Tracer
You can track your web application’s speed and see exactly how much time various tasks consume. It’s a great way to identify problems in case you notice something is slow.
Before you install Speed Tracker, you need to enable the –enable-extension-timeline-api flag. You do this (in Windows) by right clicking the Google Chrome shortcut, then clicking on “Properties” and the adding the flag next to the “Target” section.
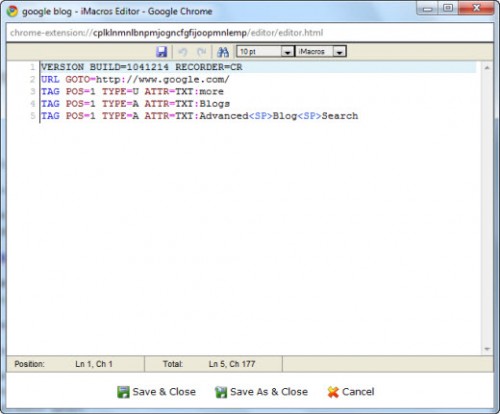
Macro
It saves time while testing web applications. You can easily extract information from websites, test online forms, measure website response times and do many other powerful things.
This is the initial window you’ll get after installing iMacro in Chrome:

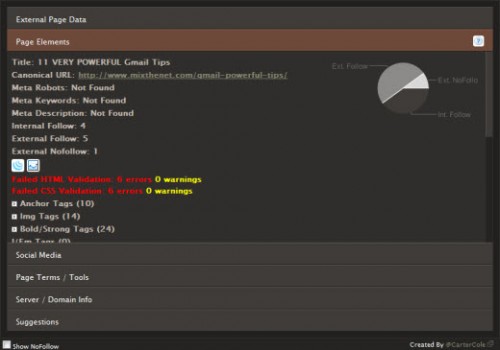
SEO Site Tools
Optimizing the page/site for the search engines becomes a much simpler task. You know how important this is if you consider the fact that Google, Yahoo and Bing are all in the top 10 most visited websites worldwide.
I’ve seen many SEO plugins for Chrome. This seems to be best in terms of the actionable items it can give you for your site.

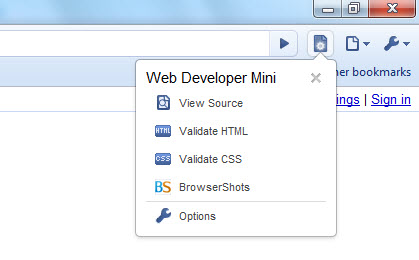
Web Developer Mini
Quick and simple access to essential things every web developer wants to see: Viewing the source of the document, validating HTML and CSS and a link to BrowserShots where you can see the page in multiple web browsers.

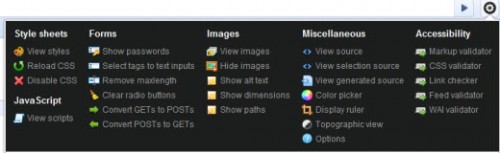
Pendule
It gives you more advanced options than Web Developer Mini (Web Developer mini is way more convenient in my opinion though, that’s why I’ve included it.) Some of the features Pendule includes: disabling CSS, showing passwords in forms, pixel ruler, eye dropper, viewing alt text in images, feed validator and topographic view. For all of the options, take a look at the picture below:


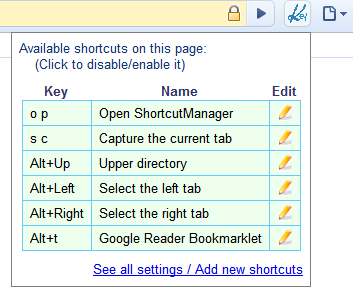
Shortcut Manager will benefit anybody wanting to set custom hotkeys to various Chrome tasks. We can change the browser default shortcut keys, and assign any bookmarklets or JavaScript actions to our hotkeys. Apart from built-in Chrome actions and the JavaScript actions which can assign, we can also capture the screen and insert our signature on a page.

 How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.
1 thought on “Best Chrome Extenshions for developers and designers, that make their life easy.”