Collection of best Tiny CSS Grid Systems, best for designers
CSS grid system is one tool that facilitates the work of web designers and web developers to develop a website. Advantage of using CSS grid system is you can reduce development time. Grids also provide uniformity and consistency in the placement of HTML elements.
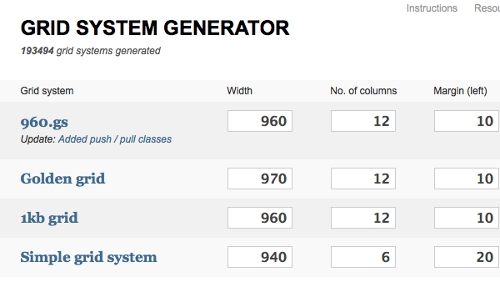
Grid System Generator
This tool generates grid systems in valid css / xhtml for rapid prototyping, development and production environments. The grid system generators offer the ability to customize the width, no. of columns and margin(s) to allow more flexibility for various designs.

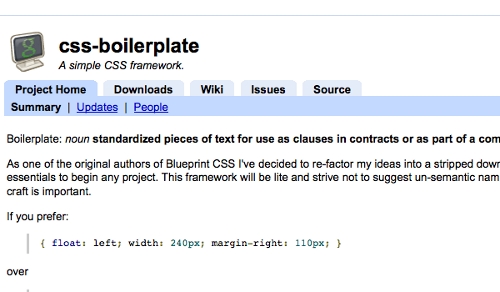
CSS Boiler Plate Grid
As one of the original authors of Blueprint CSS I’ve decided to re-factor my ideas into a stripped down framework which provides the bare essentials to begin any project. This framework will be lite and strive not to suggest un-semantic naming conventions. You’re the designer and your craft is important.

Golden Grid CSS
The Golden Grid is a web grid system. It ’s a product of the search for the perfect modern grid system. It ’s meant to be a CSS tool for grid based web sites.

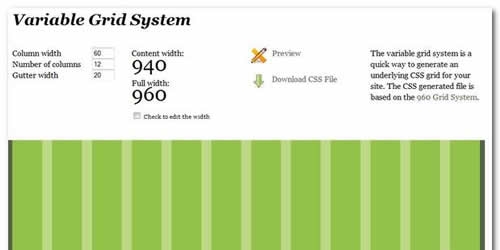
Variable Grid System
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.

The 1kb CSS Grid
Other CSS frameworks try to do everything—grid system, style reset, basic typography, form styles. But complex systems are, well, complex. Looking for a simple, lightweight approach that doesn’t require a PhD? Meet The 1KB CSS Grid.

 A Light weight, small framework for beautiful forms: Ideal Forms
A Light weight, small framework for beautiful forms: Ideal Forms  Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js
Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js  How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.