Free Javascript Code Syntax Highlighters, Gift For Programmers
Use these syntax highlighters in daily coding or just in cases where you are sharing code with friends, want to add that code in your blog post (by the way there is SyntaxHighlighter WordPress plugin available too) or just want to rapidly read and maintain it – use online syntax highlighters in that case and pick your favorite one from this article!
1. SyntaxHighlighter
I definitely think this syntax highlighter tool should be your choice – this tool is supported very well and offers many options, extensions and integrations with other programs and platforms, but however I want to offer you other tools too to choose from.
SyntaxHighlighter is here to help a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Java Script based and it doesn’t care what you have on your server.
The idea behind SyntaxHighlighter is to allow insertion of colored code snippets on a web page without relying on any server side scripts. SyntaxHighlighter isn’t for those looking for ability to edit highlighted code.
Extensions & Integration – check out this page too, because you can find there WordPress extensions, Ruby on Rail plugins and much more integration extensions, should be handy!
2. GeSHi – Generic Syntax Highlighter
GeSHi supports PHP5 and Windows, and has even been used to highlight code on ASP pages, it really supports and highlights almost every coding language, you should check out his website to read more – very powerful tool!
GeSHi aims to be a simple but powerful highlighting class, with the following goals:
-
Support for a wide range of popular languages
-
Easy to add a new language for highlighting
-
Highly customizable output formats
3. Quick Highlighter
Doesn’t get any easier than this to create a web page from your source code. This online highlighter tool offers many coding languages you can choose to highlight together with several options, you can check/uncheck before highlighting code:
- Combine Style and HTML Code
- Highlight inbuilt keywords, data types etc.
- Strict Mode
- Wrap overflowing text
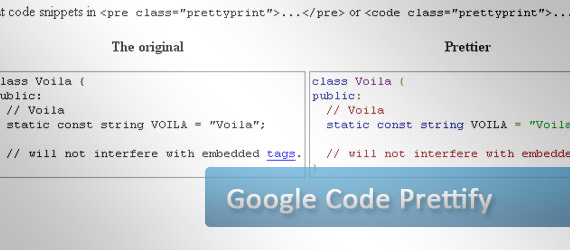
4. Google Code Prettify
A Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page.
The comments in prettify.js are authoritative but the lexer should work on a number of languages including C and friends, Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, and Makefiles. It works passably on Ruby, PHP, VB, and Awk and a decent subset of Perl and Ruby, but, because of commenting conventions, doesn’t work on Smalltalk, or CAML-like languages.
Features:
- Works on HTML pages
- Works even if code contains embedded links, line numbers, etc.
- Simple API : include some JS&CSS and add an onload handler.
- Lightweights : small download and does not block page from loading while running.
- Customizable styles via CSS.
- Supports all C-like, Bash-like, and XML-like languages. No need to specify the language
- Extensible language handlers for other languages. You can specify the language.
- Widely used with good cross-browser support.
5. Pygments – Python Syntax Highlighter
Pygments is a generic syntax highlighter for general use in all kinds of software such as forum systems, wikis or other applications that need to prettify source code.
Pygments supports an ever-growing range of languages, you can check full list supported language listing here
6. Highlight.JS Syntax Highlighter
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
This program supports following languages – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C++, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Embedded Language), PHP, Perl, Python, Python profile, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, diff.
7. Lighter.js – Syntax Highlighter written in MooTools
There isn’t available actual demo page just download link, but it is very easy to use this highlighter as all others by the way.
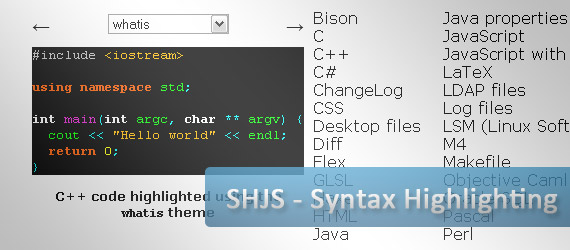
8. SHJS – Syntax Highlighting in JavaScript
SHJS is a JavaScript program which highlights source code passages in HTML documents. Documents using SHJS are highlighted on the client side by the web browser.
SHJS Support many languages too – Bison, CC++, C#, ChangeLog, CSS, Desktop files, DiffFlex, GLSL, Haxe, HTML, Java, Java properties files,JavaScript, JavaScript with DOM, LaTeX. LDAP files, Log files, LSM (Linux Software Map) files, M4, Makefile, Objective Caml, Oracle SQL, Pascal, Perl, PHP,Prolog, Python, RPM spec files, Ruby, S-Lang, Scala, Shell, SQLSt, andard ML, Tcl, XML, Xorg configuration files.
9. CodePress – Online Real Time Syntax Highlighting Editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.
This editor offers several features like real-time syntax highlighting, code snippets, auto completion and multiple windows. Check out their website to see online demo version.
Demo page and download links are on the same first page.
10. Chili 2.2 jQuery code highlighter plugin
Chili is the jQuery code highlighter plugin which is very fast highlighting, trivial setup, fully customizable, thoroughly documented and MIT licensed.
Plugin supports several languages like C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, and XHTML and has many configuration options giving you very good control over code appearance.
Check out demo examples and install
11. Highlight – Code & Syntax highlighting by Andre Simon
Highlight converts source code to formatted text with syntax highlighting:
-
Colorized output in HTML, XHTML, RTF, TeX, LaTeX, SVG, BBCode and XML format
-
Supports 140+ programming languages
-
Includes 40 colour themes
-
Platform independent
12. BeautyOfCode: jQuery Plugin for Syntax Highlighting
BeautyOfCode is using Syntaxhighlighter as a base, but this plugin enables xhtml compliant syntax in beautiful way.
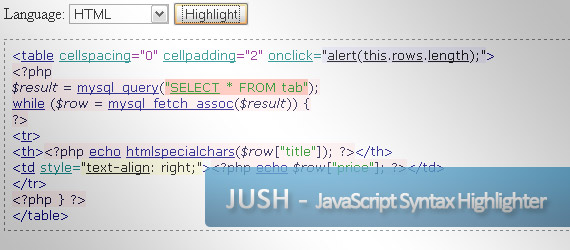
13. JUSH – JavaScript Syntax Highlighter
JavaScript Syntax Highlighter can be used for client-side syntax highlighting of following languages: html, css, javascript, php, mysql, SQLlite, Apache, PostgreSQL.
Features:
-
Highlights languages embedded into each other
-
Links to documentation of all languages
-
Colors can be easily modified via CSS
-
Recognizes complete PHP syntax including __halt_compiler, heredoc, backticks, {$} variables inside strings, namespaces
-
Works in all major browsers including Internet Explorer, Firefox, Opera
14. Ultraviolet – Syntax Highlighting Engine
Ultraviolet is a syntax highlighting engine based on Textpow – you must install it to use Ultraviolet first. Since it uses Textmatesyntax files, it offers out of the box syntax highlighting for more than 50 languages and 20 themes. Ultraviolet is at the same time a stand-alone command line utility and a Rubylibrary.

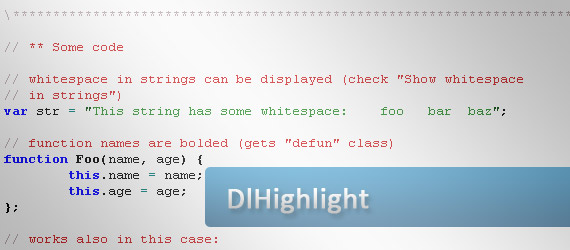
15. DlHighlight – JavaScript Syntax Highlighting Engine
This project is an extensive JavaScript-based syntax highlighting engine, check also why you should choose this engine instead of others.
Download and demo links are all in the same page.
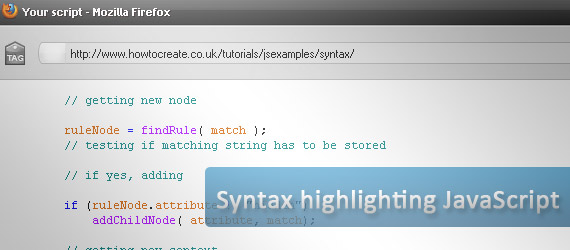
16. Syntax highlighter for JavaScript
This online tool will syntax highlight JavaScript 1.2. code. The highlighting is based on patterns, it will not test for valid JavaScript. Put your code into the box, and tell it to syntax highlight. It may take a little while to highlight large amounts of code, be patient and let it finish.
The output format is HTML – designed so that you can create a Web page displaying your code. I enjoyed how this tool really displays code in very clean way!
Of course there are also many programs with already built in syntax highlighting support, but these online versions and JS scripts offer bigger control over highlighting and flexibility.
















 How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider
CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider  Filter-Rich Java Script Image Effects Library – glfx.js
Filter-Rich Java Script Image Effects Library – glfx.js  Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js
Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.