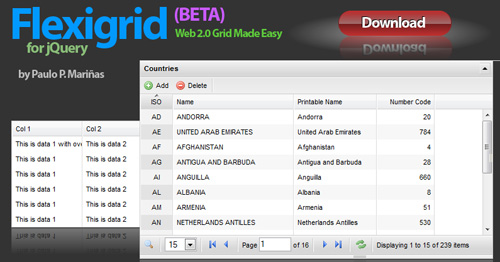
Flexigrid is a lightweight Web 2.0 Javascript Grid for jQuery.
Flexigrid is a lightweight Web 2.0 Javascript Grid for jQuery. It has a lot of cool features such as theming, paging, toolbar, search, sortable, ajax loading data source, resizable columns, height and width.

- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSONnew)
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Resizable Width
- JSON Support
- Toolbar
- Table Toggle Button
- Show/Hide Columns control have been move to the column headers (try it by mouseovering a header and clicking a black triangle on the right)
- Fixed paging problem on multiple instances
- Mootools and Prototype noConflict() compatibility problems fixed
- New onError event on ajax interaction, (it will pass what the server said in a variable called data), allowing you to handle server problems
- New $().flexAddData method, allows you to directly add new data to the grid using your own data source.
- New preProcess API, allows you to modify or process data sent by server before passing it to Flexigrid, allowing you to use your own JSON format for example.
- Single Rows Select just use { singleSelect: true } in the options
- Quick Search
- Many more
- I’m planning to add an Editable and Resortable rows feature, as well as other cool GUI features.
Website Link: http://flexigrid.info/
 How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  A Simple jQuery Plugin For Flexible Floating Panels With Portamento.js
A Simple jQuery Plugin For Flexible Floating Panels With Portamento.js  A Light weight, small framework for beautiful forms: Ideal Forms
A Light weight, small framework for beautiful forms: Ideal Forms  CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider
CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider  Filter-Rich Java Script Image Effects Library – glfx.js
Filter-Rich Java Script Image Effects Library – glfx.js  Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js
Now Easy to Convert Websites Into Mobile Quickly: Mobilize.js  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.