Now very easy to write CSS3 style, Best collection of CSS3 code Generators
To write CSS manually is not tough, if you know the properties you can easily write CSS. But what if you are too lazy to write your own code then there are lots of CSS code generators available on net, as in CSS3 lots of new porperties introduced which are very helpful, we focused mainly on CSS3 code generators.
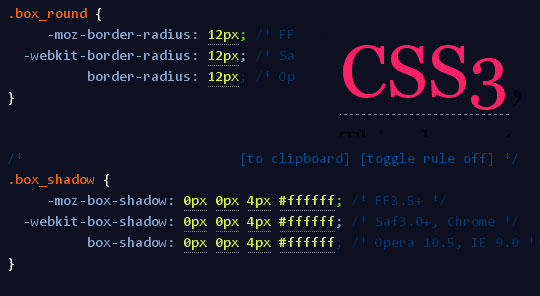
Cross Browser CSS3 Rule Generator
CSS3 Please is simple and effective cross-browser CSS3 rules generator.

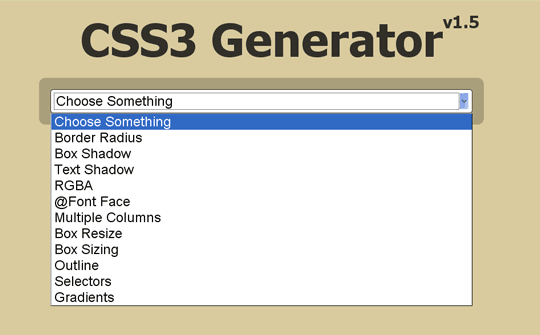
CSS3 Generator
Really helpful tool to generate CSS3 of border radius, box shadow, text shadow, RGBA, @font-face, multiple columns, box resize, box sizing and outline.
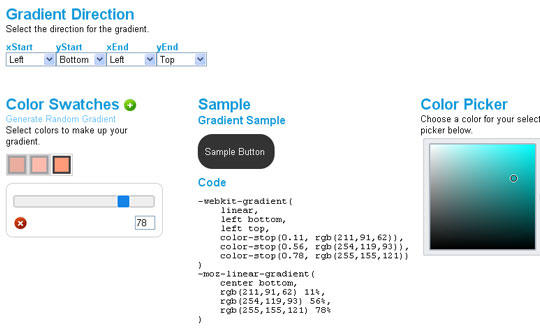
CSS3 Gradient Generator
The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS.

CSS3 Sandbox
Helps to generate Linear Gradients, Radial Gradients, Text Shadows, Box Shadows, Transforms and Text Stroke.

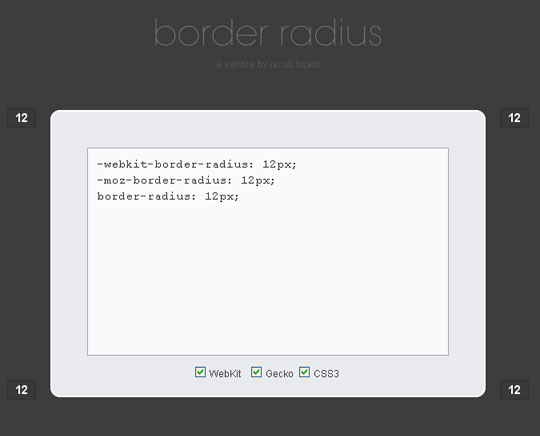
CSS Border Radius
CSS border radius generator for lazy people.

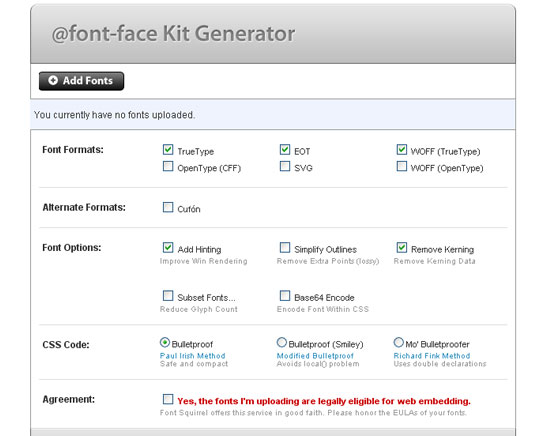
Font-Face Kit Generator
Nice CSS3 @font-face generator from Font Squirrel.

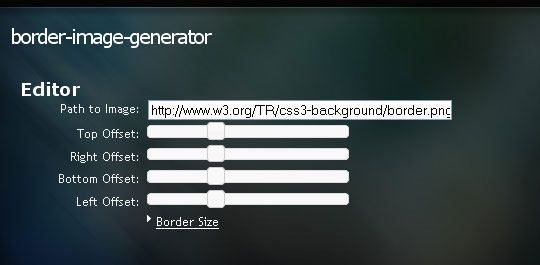
Border Image Generator
For those who have not been exposed to this property, it allows a single image to be used to style the borders and background of a particular element.


 How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider
CSS3 Powered jQuery Image Slider for 2D or 3D transitions – Flux Slider  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.