Ultimate List of 32 Font And Typography Tools
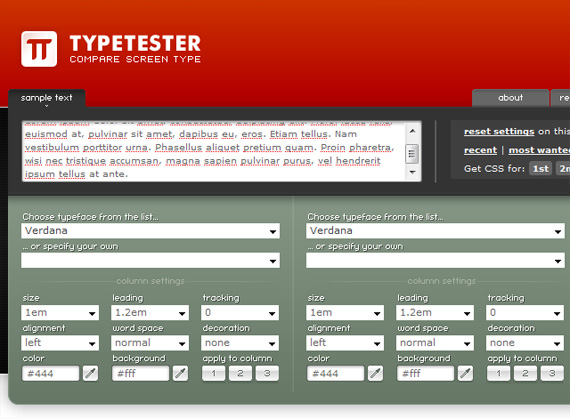
1.TypeTester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer?s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.
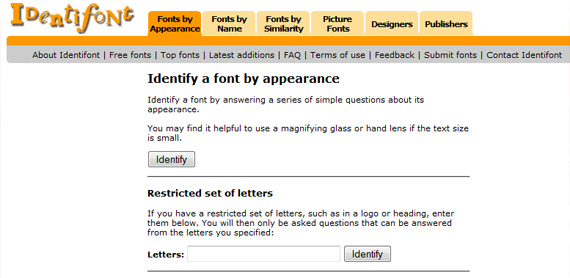
2.IdentiFont
Identifont is the largest independent directory of typefaces on the Internet. It provides a range of features to help you locate fonts or find information about fonts:
- Find fonts by appearance
- Find fonts by name
- Find fonts by similarity
- Find picture and symbol fonts
- Find designers and publishers
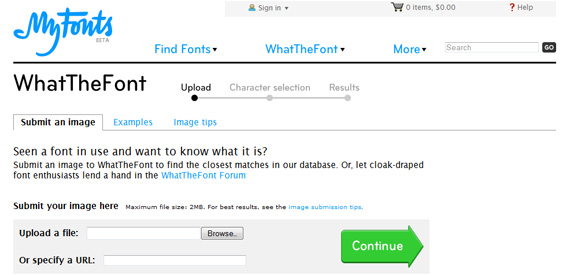
3.WhatTheFont (MyFonts)
Seen a font in use and want to know what it is?
Submit an image to WhatTheFont to find the closest matches in our database. Or, let cloak-draped font enthusiasts lend a hand in the WhatTheFont Forum.
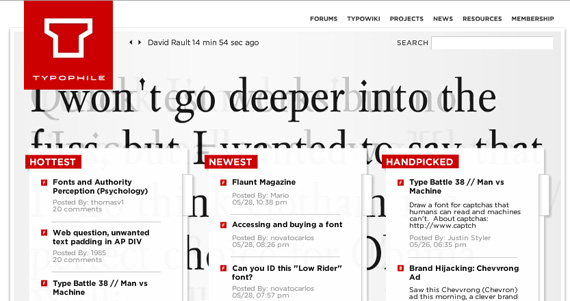
4. Typophile Forum
One of the best typographic related forums, where you can found very useful information, ask Your questions and find experienced people in related sphere.
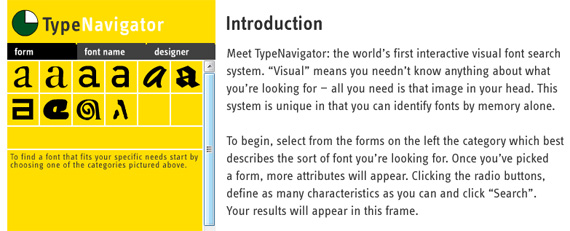
5. TypeNavigator
Read description in the self explainnig image below.
6. Better CSS Font Stacks
Great font stacks for Your CSS stylesheets, You can download all in one in 22 page *.pdf document.
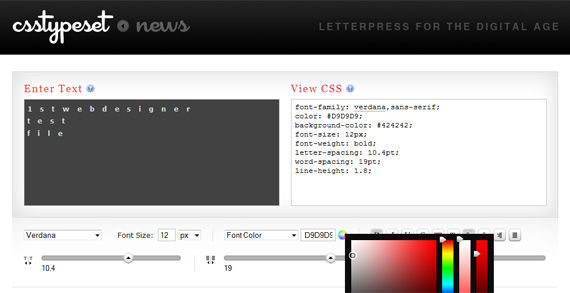
7. CSS Type Set
Create Your CSS stylesheet online without knowing any coding.
8. FontMatrix
Matrix of fonts bundled with Mac and Windows operating systems, Microsoft Office and Adobe Creative Suite.
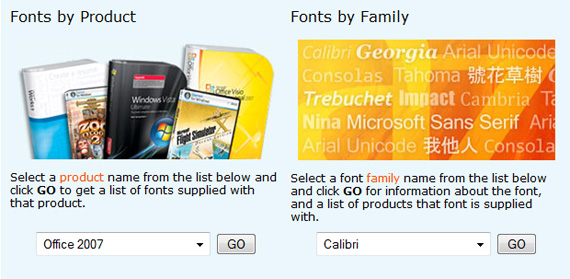
9. Microsoft Typograhpy : Fonts And Products
Self explaining image below. Pretty useful in some cases.
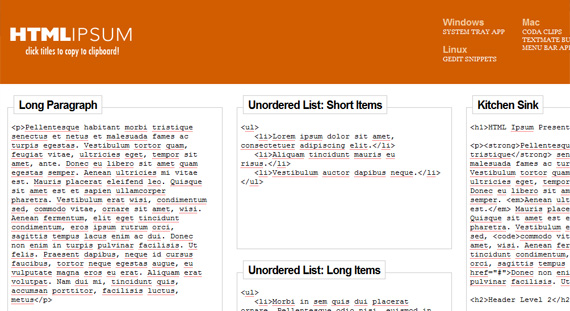
10. HTML-Ipsum
Little website by Chris Soyier with one useful feature – with demo Ipsum text already in HTML tags. Just click on the titles to copy text to clipboard.
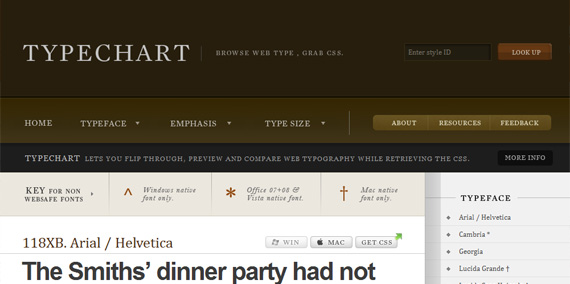
11. TypeChart
Typechart lets you flip through, preview and compare web typography while retrieving the CSS.
* Browse typographic styles. (See ?anatomy of a style? below)
* Download CSS. { 1 }
* Compare Windows (ClearType) rendering { 3 } with Apple font rendering { 2 }
* Each style corresponds with a ?style ID? { 4 }, which allows you to annotate prototypes and retrieve the css while coding.
Extremely useful tool, can play for hours.
12. Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ?Content here, content here?, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ?lorem ipsum? will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
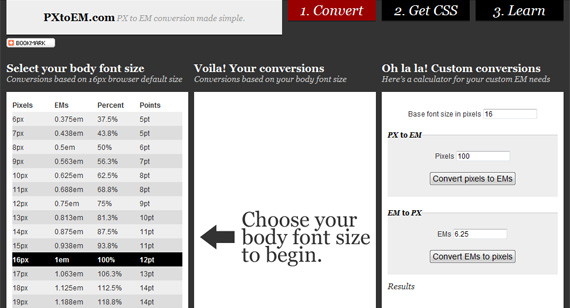
13. PXtoEM
PX to EM conversion made simple. Easily convert pixels to em to percent to points with this online tool.
14. The TTFTitles WordPress Plugin
This plugin lets you use images to replace the titles of your posts, thus circumventing the problem of guessing what fonts your end-users might have installed.
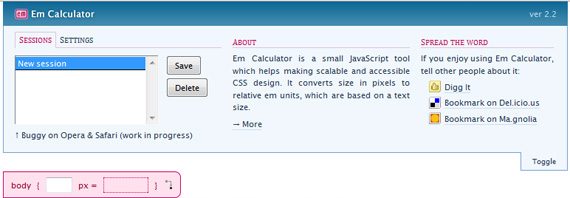
15. EM Calcurator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.
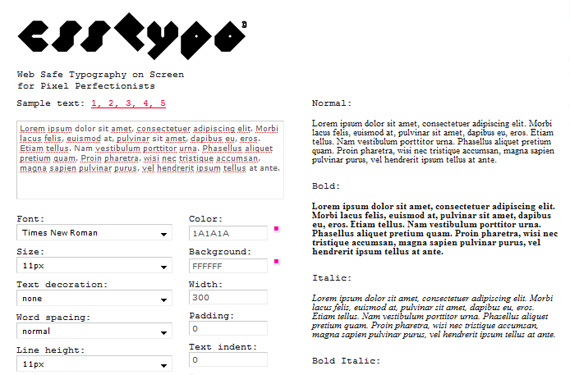
16. CSSType – Web Safe Typography on Screen for Pixel Perfectionists
CSSType lets you preview and modify text with this online application. It allows to modify text, font, color, size, background, word-spacing, padding, line height, text indent, letter spacing, text align. Finally you can get and generate CSS output for use.
17. Font Burner
Font Burner is a website enhancement tool that makes it easy for you to add new fonts to your website. Websites are basically limited to the default fonts that come with all computers. That?s because a user must have the fonts installed on their computer in order to have it show up in their browser. Font Burner bypasses this limitation with our archive of fonts that work universally in all browsers and on all computers. By adding a simple block of code to your web pages you can transform your headlines from boring system fonts to any of the quality fonts found here at Font Burner!
18. Convert TrueType Font To Sifr Flash File
Upload True Type font and receive it as sifr flash file on Your email.
Another choice is this website and article –
sIFR 2.0: Rich Accessible Typography for the Masses
19. Baseline Rhythm Calculator
Just type in base font size and base line height, hit button ?calculate? and whole page will change according to your input. When you are satisfied, grab generated CSS file.
20. STC Font Browser
This flash application will allow to quickly preview the fonts active on your system.
21. Fontifier
Fontifier lets you use your own handwriting for the text you write on your computer.It turns a scanned sample of your handwriting into a handwriting font that you can usein your word processor or graphics program, just like regular fonts such as Helvetica.
22. FontStruct
FontStruct is a free font-building tool brought to you by the world?s leading retailer of digital type, FontShop.
FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
Once you?re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application, pretty great isn?t?
23. BitFontMaker
Online bitmap font editor for Windows & Mac. Test your font creation skills online to get started.
24. Flipping Typical
Flipping typical is a way to explore the popular typefaces you have on your computer. If You want to see another font that?s not there – just click the font name in the black bar at the top of the screen, type in the name of a font, it will become the main font and will be remembered for the future.
25. Font Tester
Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them. It is very useful for web developers who are looking for just the right font/style/color to use in their pages. To use it all you have to do is simply enter the text you would like to preview, modify the various CSS properties until you find a style you like, and then click on the Get CSS Code button to generate all the necassary CSS code to reproduce those styles in your webpage.
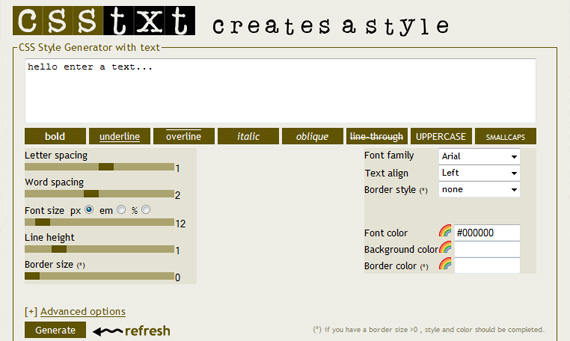
26. CSSTXT : Creates A Style
CSS Style generator with text with advanced properties – generate css file without knowing any coding.
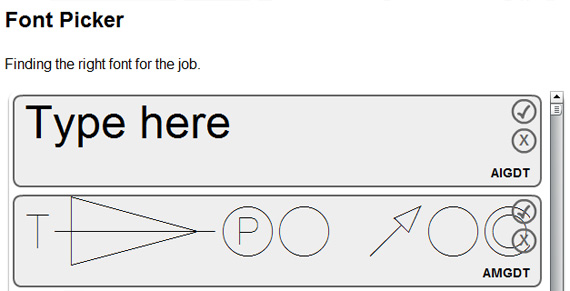
27. Font Picker
This simple tool shows you all the fonts installed on your computer and helps you choose which one is most suitable for a particular project.
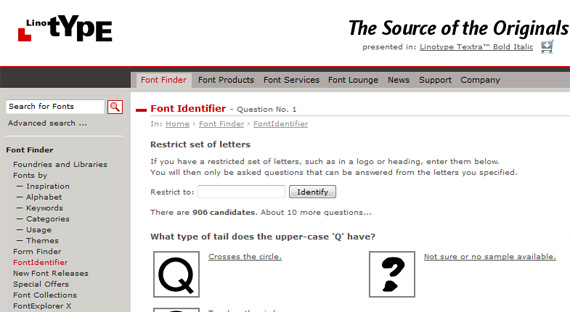
28. Linotyle Font Finder
If you have a restricted set of letters, such as in a logo or heading, enter them below.
You will then only be asked questions that can be answered from the letters you specified.
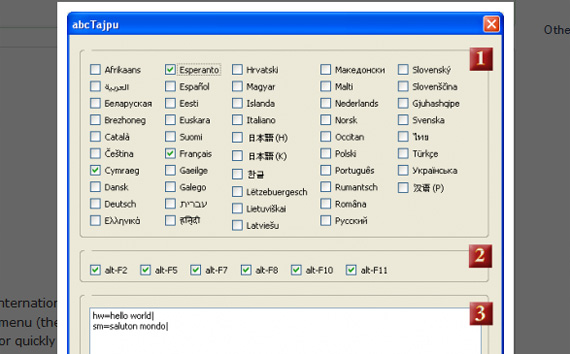
29. abcTajpu 1.6.5 Firefox, Thunderbird Plugin
Type in accented letters, international characters or symbols into Firefox or Thunderbird, either simply by using a context menu (there being support for many languages), or quickly by keyboard macro (you can even define your own).
30. FontFinder
Get all CSS styles of selected text in Firefox / Thunderbird.
31. Copy Plain Text – Copies text without formatting
Have you ever copied something to Thunderbird or Office and been annoyed that the text formatting (bold, font size, etc) came with it? Don?t you wish you could just copy the text itself, without having to copy it, paste it into notepad, then copy it again? This extension gives you an option to copy text without the formatting. You can even set it to trim extra space in and around the copied text!
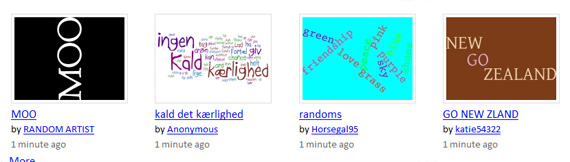
32. Wordle
Wordle is a toy for generating ?word clouds? from text that you provide. The clouds give greater prominence to words that appear more frequently in the source text. You can tweak your clouds with different fonts, layouts, and color schemes. The images you create with Wordle are yours to use however you like. You can print them out, or save them to the Wordle gallery to share with your friends.
Maybe you will not use this in regular basis, but still nice tool to play with.































 How to Start a Functioning Website Under Thirty Dollars 2021?
How to Start a Functioning Website Under Thirty Dollars 2021?  The HTML5 Time Element Is Back and Better Than Ever
The HTML5 Time Element Is Back and Better Than Ever  Mozilla Introduce Firefox 9, with Speed and less memory improvements
Mozilla Introduce Firefox 9, with Speed and less memory improvements  Periodeic table of HTML5 Elements, arrange by type.
Periodeic table of HTML5 Elements, arrange by type.
1 thought on “Ultimate List of 32 Font And Typography Tools”